Without Coding apps बनाने के लिए आप Thunkable, AppyBuilder और Kodular में से किसी एक App Inventor Platform का use तो जरुर करते ही होंगे. आपको यह भी पता होगा तीनो Platform एक जैसे ही है. Thunkable, AppyBuilder और Kodular में आपको Common Features मिल जाते है, मगर Kodular सबसे आगे है. Kodular की मदद से आप बहुत ही अच्छा apps बना सकते हो. इस आर्टिकल में हम कर रहे है Thunkable, AppyBuilder और Kodular में Offline Webview कैसे use करे.
इन Platform पर आपको Component तो बहुत मिल जाते है जिसकी मदद से आप Drag & Drop करके apps बना सकते हो लेकिन लॉजिक खुद ही लगाना पड़ता है. जिन लोगों ने हाल ही में App Inventor इस्तेमाल करना शुरू किया है उन्हें Logic लगाने में दिक्कत आती है. ज्यादातर Youtuber और Blogger Webview Component का इस्तेमाल करके बड़ी ही आसानी से app बना लेते है कुछ ही मिनट में.
Thunkable, AppyBuilder और Kodular में Offline Webview use कैसे करे
आप Webview को online इस्तेमाल करना चाहते है तो इसलिए Internet Connection होना बहुत ही जरुरी है. यदि आप HTML File या फिर किसी Webpage को Offline save करना चाहते है तो बहुत आराम से कर सकते है. काफी लोगो का यह सवाल था की जब हमारे मोबाइल में इन्टरनेट ना हो तब वो पेज खुल जाना चाहिए जो हम सेव करना चाहते है. यानी कि बिना इन्टरनेट के भी Last time visted Webpage load हो जाना चाहिए.
कुछ लोग Webview में Single Page ही लोड करवाना चाहते है इसलिए वो चाहते है की बिना इन्टरनेट के भी Webpage Load हो. मैं आपको आर्टिकल में यह बताने वाला हूँ किसी भी Website के Webpage को कैसे Save करे ताकि उसे Offline भी access कर सके.
Kodular में Offline Webview use कैसे करे
Thunkable, AppyBuilder और Kodular तीनों Platform Similar है. मेरा पसंदीदा Platform Kodular है, आप तीनों में से किसी का भी इस्तेमाल कर सकते है. तो चलिए अब शुरू करते है.
1. सबसे पहले आप अपना Project खोले जिसमे Offline Webviewer इस्तेमाल करना चाहते है.
2. अब आपको 3 Component add करने है. Webviewer, Tinydb, Web, और Network. तीनों को एक-एक करके Drag करे.
- WebViewer Component आपको User Interface में मिलेगा
- Tinydb Component आपको Storage में मिलेगा
- Web Component आपको Connectivity में मिलेगा
- Network Component आपको Connectivity में मिलेगा
3. अब आप Blocks Section में आ जाओ.
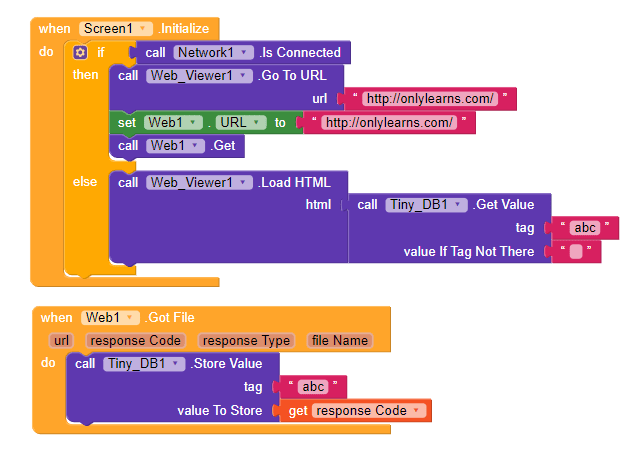
सबसे पहले Scree1 से When Screen1 .Initialize Block import करे. अब If and then की Conditions वाला Block लेना है जो आपको Controls में मिलेगा.
Network .Is Connected Block को If में set करे. अब Web_Wiewer से .Go To URL वाले Block को Then में add करे. URL के सामने जो खली जगह बची है उसमे Text Block add करे.
अब Web Component में Set web1 URL to Block को .Go To URL वाले Block के नीचे जोड़े और to में Text Block add करे जो आपको Text Section में मिलेगा. इसके ठीक नीचे web1 .Get Block add करे.
Else Conditions में Load HTML वाला Block add करे जो आपको Web_Viewer1 में मिलेगा. उसके आगे Tiny_DB1 का . Get Value Block जोड़ना है. Tag में Text Block add करे.
Web1 Component में से When Web1 .Got File वाला Block Add करे. Tiny_DB1 से Store value block उठाये और When Web1 .Got File के नीचे set करे. tag में Text Block add करे, Value To Store में response Code वाला block जोड़े.
kodular Logic कैसे काम करे ?
जब Screen Initialize होगी तब इन्टरनेट चालू होगा तब तो URL खुलेगा जो URL आप डालोगे. Web में वो URL डालना है जिसे आप Offline load करवाना चाहते है. सबसे last में Get block काम करेगा जो Web को request भेजेगा. जब Web1 .Get को File मिल जाएगी तो Response code को Tiny_DB1 में Store करवा देंगे.
अब फिर से Screen Initialize block पर आ जाओ और Else condition को देखो. अगर इन्टरनेट नहीं होगा तब क्या करना है ? तब HTML के द्वारा Response code को Run करवाना है. जिससे बिना इन्टरनेट के Webpage दिखेगा.
Note: Tiny_DB1 में Tag value दोनों की same डाले, नहीं तो बिना इन्टरनेट पेज नहीं खुलेगा. नीचे स्क्रीनशॉट देख कर ब्लॉक सही का सकते हो.
Condition: इस प्रकार आप किसी भी Webpage को एक बार खोलने के बाद कभी में Offline visit कर सकते है. एक बार Responce code को load करवाना जरुरी है उसके बाद कोड अपने आप काम करेगा. अब आप समझ गए होंगे Thunkable, AppyBuilder और Kodular में Offline Webview कैसे use करे.
आपको किसी भी प्रकार की दिक्कत आ रही है तो comment करके पूछ सकते है. जानकारी अच्छी लगी तो शेयर अवश्य करे. धन्यवाद.