Blog Me Fonts Change Kaise Kare: क्या आप अपने Blogger Blog का Font Change करना चाहते है? लेकिन आपको नहीं पता blog font change कैसे करते है. इस आर्टिकल में आपको बताऊंगा किसी भी Website का Font कैसे पता करे और “Blog Me Custom Fonts Install Kaise Kare.”
आप हमेशा यही चाहते है कि आपका Blog बढ़िया दिखे और Readers को आर्टिकल Read करने में बिलकुल भी परेशानी ना आए. भले ही आपका Writting skills कितना भी अच्छा क्यों ना हो अगर आपके Blog पर दी गई जानकारी Reader ढंग से पढ़ ही नहीं पाएगा तो आपकी मेहनत किस काम की.
Internet पर बहुत सारी Website है जो आपको Free और Paid Fonts Provide करवाती है. अगर बात की जाए सबसे बढ़िया और Free Web Fonts Provide करवाने वाली Service की तो Google Fonts का नाम सामने आता है. Google Fonts आपको Free Fonts Service Provide करवाती है, जिसे कोई भी Developer Free में Google Web Fonts use कर सकता है.
Web Safe Fonts और Custom Fonts
Fonts use करने से पहले आपको Web Safe Fonts और Custom Fonts के बारे में पता होना चाहिए. Web Safe Fonts और Custom Fonts में क्या अंतर है.
Web Safe Fonts: ये Fonts ज्यादातर operating systems में pre-installed होते है जैसे की Arial, Helvetica, Times New Roman, Courier, Verdana etc. इनको use करने के लिए किसी भी extra file की जरुरत नहीं पड़ती. इनको use करने के लिए stylesheet में कोड करना पड़ता है जैसे की font-family: Arial,sans-serif.
Web Safe Fonts use करने का एक फायदा है, Fonts को load करने के लिए अलग से request नहीं भेजनी पड़ती जिससे आपकी वेबसाइट जल्दी load भी होती है. इनका style ज्यादा बढ़िया नहीं होता और यह गिनती के 8-10 fonts है.
Custom Fonts: यह फोंट्स पहले से किसी भी operating systems में pre-installed नहीं होते. इन्हें इस्तेमाल करने के लिए सबसे पहले इसे Server पर upload करना पड़ता है और फिर इसे website की stylesheet से link करना पड़ता है तभी आप Custom Fonts को use कर पाते है. अगर आप Google Fonts का इस्तेमाल करेंगे तो कहीं भी upload करने की जरुरत नहीं पड़ती क्योंकि Google ने पहले से ही इन्हें अपने Server पर store कर रखा है.
Custom Fonts use करने से आपके ब्लॉग का look बढ़िया हो जाता है और Reader को भी आर्टिकल पढ़ने में ज्यादा मज़ा आता है. इसको इस्तेमाल करने से fonts को load करने के लिए server के पास एक extra request भेजनी पड़ती है जिससे आपके ब्लॉग पर ज्यादा तो नहीं बल्कि थोड़ा सा load बढ़ता है. लेकिन इनका style बहुत ही बढ़िया होता है इसलिए हर एक blogger Custom Fonts use करना पसंद करता है.
किसी भी Blog और Website का Fonts पता कैसे करे
आप Internet पर बहुत से ब्लॉग और वेबसाइट विजिट करते होंगे और उन पर different-different styles के Web fonts भी देखने को मिलते है, लेकिन आपको पता नहीं चल पाता वो ब्लॉग कौन-सा Web Font use कर रहा है ताकि आप अपने ब्लॉग में उस फॉण्ट को इस्तेमाल कर पाए. इसलिए मैं आपको बताऊंगा “किसी भी Blog और Website का Web Font पता कैसे करे?”
#1. Open Google Chrome Browser
सबसे पहले आप अपने Google Chrome Browser को open करे.
#2. Install WhatFont Chrome Extenson
क्रोम ब्राउज़र खोलने के बाद यहाँ से whatfont Chrome Extenson install करे.
#3. Visit Website & Check fonts
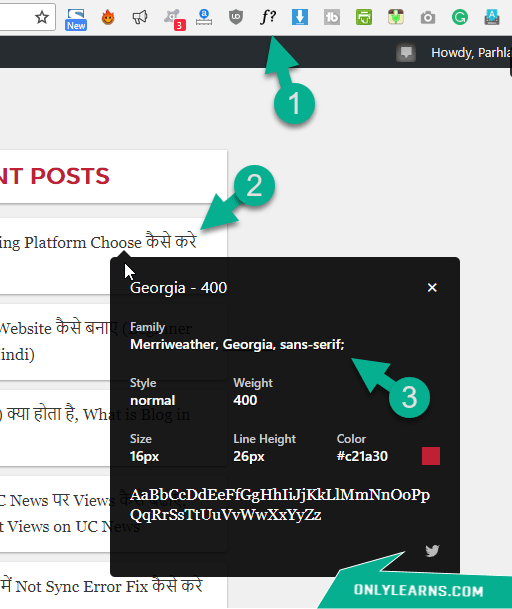
(i). सबसे पहले आप उस वेबसाइट/ब्लॉग को खोले जिसका Web Font पता करना चाहते है.
(ii). Extension icon F? पर क्लिक करे
(iii). किसी text पर क्लिक करे जिसका आप Font पता करना चाहते है. अब आपके web Font की detail दिख जाएगी.
WhatFont के द्वारा आप आप किसी भी webpage का Family-font पता कर सकते है.
Blogger Blog में Google Font Install कैसे करे
Blogger Blog में Google web Font Install करना बहुत ही आसान है. Blogspot blog में CSS की मदद से आप Google Font Install कर सकते हो. तो चलिए जान लेते है Blogspot blog में Google Font Install कैसे करे.
#1. Visit Google Fonts
सबसे पहले आप Google Fonts वेबसाइट पर जाए. इसपर आपको काफी सारे Fonts देखने को मिलेंगे. आप अपनी जरुरत के अनुसार Font search कर सकते है, इसके साथ ही साथ आप Popular, trending और Language के हिसाब से Font filter भी कर सकते है.
आप नीचे दी गई Categories के अनुसार Font Filter कर सकते है.
- Serif
- Sans Serif
- Display
- Handwriting
- Monospace
#2. Choose Font & Customize
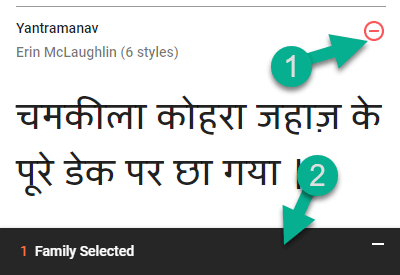
किसी भी Font को Choose करने के लिए “+” (Plus) icon पर click करे. Plus icon पर click करने के बाद नीचे Black color में Bottom sheet दिखेगी उस पर क्लिक करे.
- Click on Plus Icon
- Click on Black Color Bottom Sheet
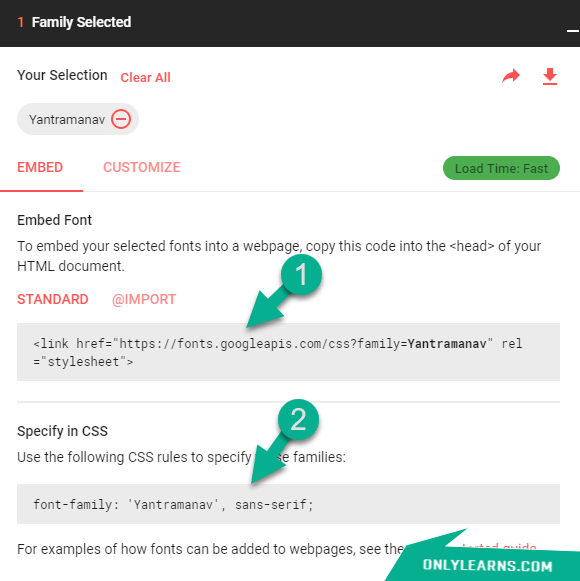
Black Color की Bottom Sheet पर Click करने के बाद आपको Embed, Customize, Standard और Import जैसे कई Option मिलेंगे. आप अपनी जरुरत के अनुसार Bold, italic select कर सकते है.
#3. Embed Font on Your Blogger Template
Blogger में Font code Embed करने के लिए आपको 2 option मिलेंगे. इसमें हम Standard option select करने वाले है.
- Standard (HTML Code से )
- Import ( CSS Code से)
अब आपको Embed Font और Specify in CSS दोनों को एक-एक करके blogger theme में add करना है.
- Embed Font
- Specify in CSS
Embed Font
(i). सबसे पहले आप Blogger Dashboard खोले. अब आप theme section में जाकर Edit HTML पर क्लिक करे.
(ii). अब आप Standard option के नीचे वाला Code copy करे और Code में आपको थोड़ा सा बदलाव करना पड़ेगा. जहाँ कोड खत्म हो रहा है > से पहले / (Slash) लगाए. अब आपको कोड कुछ इस प्रकार बन जाएगा. <link href=”https://fonts.googleapis.com/css?family=Yantramanav” rel=”stylesheet”/>
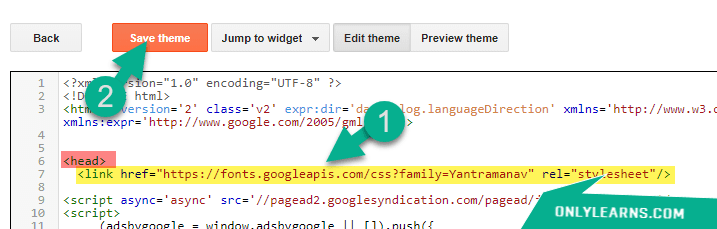
(iii). अब आप अपने कोड को copy करके Template में जाकर <head> के नीचे Paste करके Save theme पर क्लिक करे.
अब आपका First Step Complete हुआ. तो चलिए बढ़ते है अगले step की तरफ.
Specify in CSS
(i). सबसे पहले आप अपने Blogger template में ]]></b:skin> search करे.
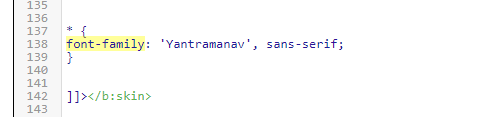
(ii). अब आप नीचे दिए गए Code को कॉपी करके ]]></b:skin> के ऊपर paste करके Save theme पर क्लिक करे.
Note : font-family: ‘Yantramanav’, sans-serif; को अपने Specify in CSS code से replace करे.
* {
font-family: ‘Yantramanav’, sans-serif;
}
Congratulation! आपने Successfully Blogger blog में Google Web Fonts install कर लिया है. अब आप अच्छे से समझ भी गए होंगे Blogspot blog में Google Fonts Install कैसे करते है.
Conclusion: मैं आशा करता हूँ आपने सही तरके से अपने “ब्लॉग में Google Fonts कैसे install करते है” इसके बारे में अच्छे से सीख लिया होगा और setup भी कर लिया होगा. अगर आपको किसी भी प्रकार की समस्या आती है, कहीं भी कोई issue आता है तो कमेंट करके पूछ सकते है. धन्यबाद
जानकारी आपको पसंद आई होगी, इसे सोशल मीडिया पर share करना बिलकुल ना भूले











Vakai me aapne bahut acchi post share ki hai… thanks