Hello Bloggers, Blog में Headings H2, H3, H4 क्या मायने रखती है इस बात को आप भली-भांति जानते है. इस आर्टिकल में आपको बताऊंगा Blog में Stylish Headings कैसे लगाए?. हर एक ब्लॉगर अपने Blog को बढ़िया से बढ़िया look देना चाहता है ताकि Readers को impress कर सके. Blog Post का Layout जितना अच्छा होगा Readers को Post समझने में उतनी ज्यादा आसानी होती है और Blog Post में Headings की एहम भूमिका होती है.

WordPress User Plugins की मदद से बड़ी ही आसानी से Stylish Headings लगा सकते है. जिनका Blog ब्लॉगर पर है उन्हें Code से Manully set करना पड़ता है. Blogger headings h1 h2 h3 h4 को Customize करके beautiful look दे सकते है. इसे सिर्फ Headings के साथ ही नहीं बल्कि Without Heading भी इस्तेमाल कर सकते है. आपको दोनों ही तरीकों से Blog में Stylish Headings लगाने के बारे में बताऊंगा.
Blog Post में Headings क्यों इस्तेमाल करनी चाहिए?
नए Bloggers अक्सर इस सवाल को पूछते है, Headings क्या है और इसका क्या काम है. आपने Books में देखा होगा Paragraph start होने से पहले बड़े अक्षरों में Main Line लिखी होती है जिसे Heading कहा जाता है. Heading का मतलब होता है जिस Paragraph को हम लिख रहे है उसका Main Topic.
कई सारे लोग इस सवाल को भी पूछते है Hedings को इस्तेमाल करना चाहिए या नहीं. अगर आप बड़ा आर्टिकल लिख रहे हो तो Heading जरुर डाले. इसके 2 फायदे होते है.
- Readers को पढने में आसानी होती है
- Google को आपका Content समझने में आसानी होती है
आप Headings h2, h3, h4 के बारे में गए होंगे इसे इस्तेमाल करना चाहिए या नहीं. आप एक बात का ध्यान रखे Headings सिर्फ उसी जगह इस्तेमाल करे जहाँ इसकी जरूरत हो. ब्लॉगर में 3 प्रकार की Headings देखने को मिलती है जो मैंने नीचे बताई है.
1. H2 – Headings
2. H3 – Subheading
3. H4 – minor headings
इन तीनो ही Hedings को आप अपने ब्लॉग पोस्ट में जरुरत के अनुसार use कर सकते हो.
Stylish Heading कैसे लगाए Blog में
अब जान लेते है ब्लॉगर ब्लॉग में Stylish Heading कैसे लगाते है. नीचे स्टेप बताए है स्टेप्स को फॉलो करके बड़ी ही आसानी से Blog में Stylish Heading add कर सकते है. इसके लिए मैं आपको 2 अलग-अलग Method बताऊंगा.
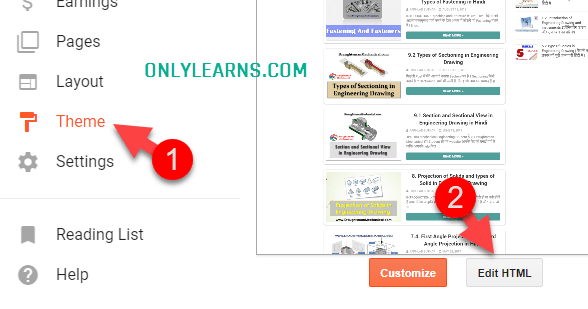
1. सबसे पहले Blogger Dashboard में Theme पर Click करे फिर Edit HTML पर क्लिक करे.

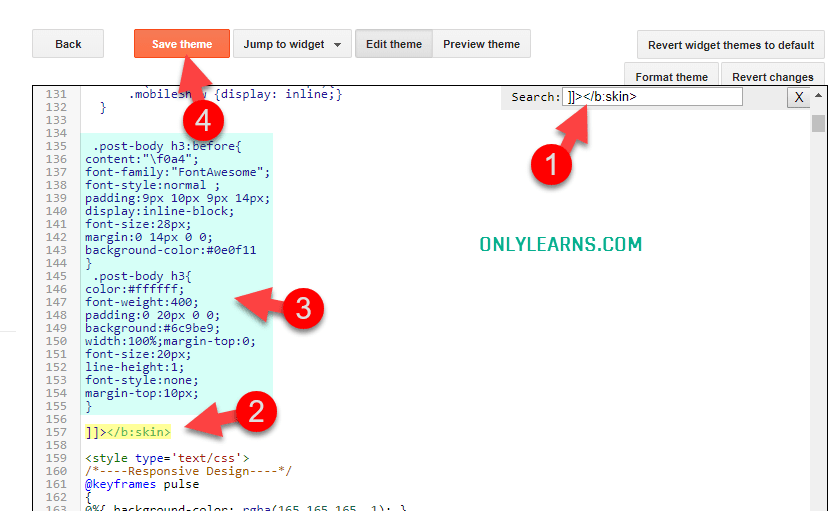
2. अब आप Ctrl + F दबाकर ]]></b:skin> Search करे.
3. Search करने के बाद जिस Heading को आप लगाना चाहते है उसका code नीचे दिया गया है, Code Copy करे और ]]></b:skin> के ऊपर Paste करे.
4. सबसे Last में Save Template पर Click करे.

Stylish Headings Design For Blogger
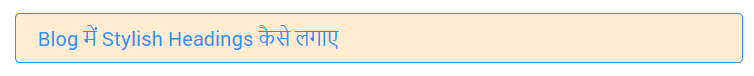
मैं आपको कुछ Headings Style दिखा रहा हूँ, जो आपको पसंद आए उसका CSS Copy करके अपने ब्लॉग में डाल सकते है.
1. Heading Design

.post-body h3:before{
content:"\f0a4";
font-family:"FontAwesome";
font-style:normal ;
padding:9px 10px 9px 14px;
display:inline-block;
font-size:22px;
margin:0 14px 0 0;
background-color:#0e0f11
}
.post-body h3{
color:#ffffff;
font-weight:400;
padding:0 20px 0 0;
background:#6c9be9;
width:100%;
margin-top:10;
font-size:20px;
line-height:1;
}
Heading Customization:
- Change Color : #ffffff;
- Background Change : #6c9be9;
- Font Size Change : 20px;
- जरुरत के अनुसार .post-body में h3 को h2, h3, h4 से Replace कर सकते है.
2. Heading Design

/* Code Start - Code By www.onlylearns.com */
.post-body h3 {
color: #ffffff;
font-weight: 400;
background: #2f8efb;
width: 100%;
font-size: 20px;
line-height: 1;
margin-top: 10px;
padding: 14px;
border-left: 40px solid #002060;
}
/* Code End - Code By www.onlylearns.com */
Heading Customization:
- Change Color : #ffffff;
- Background Change : #2f8efb;
- Font Size Change : 20px;
- Change Border : 40px solid #002060;
- जरुरत के अनुसार .post-body में h3 को h2, h3, h4 से Replace कर सकते है.
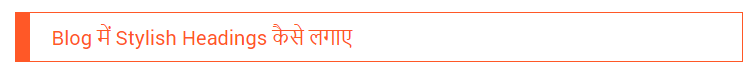
3. Heading Design

/* Code Start - Code By www.onlylearns.com */
.post-body h3 {
color: #ffffff;
font-weight: 400;
background-image: linear-gradient(to right, #FF5722 , #ffffff);
font-size: 20px;
line-height: 1;
margin-top: 10px;
padding: 14px 14px 14px 22px;
border-radius: 5px;
}
/* Code End - Code By www.onlylearns.com */
Heading Customization:
- Change Color : #ffffff;
- Background Change : linear-gradient(to right, #FF5722 , #ffffff);
- Font Size Change : 20px;
- Change Border Radius : 5px;
- जरुरत के अनुसार .post-body में h3 को h2, h3, h4 से Replace कर सकते है.
4. Heading Design

/* Code Start - Code By www.onlylearns.com */
.post-body h3 {
color: #2196F3;
font-weight: 400;
background: #ff98002e;
font-size: 20px;
line-height: 1;
margin-top: 10px;
padding: 14px 14px 14px 22px;
border-radius: 5px;
border: 1px solid #2196F3;
}
/* Code End - Code By www.onlylearns.com */
Heading Customization:
- Change Color : #2196F3;
- Background Change : #ff98002e;
- Font Size Change : 20px;
- Change Border Color : #2196F3;
- जरुरत के अनुसार .post-body में h3 को h2, h3, h4 से Replace कर सकते है.
5. Heading Design

/* Code Start - Code By www.onlylearns.com */
.post-body h3 {
color: #FF5722;
font-weight: 400;
font-size: 20px;
line-height: 1;
margin-top: 10px;
padding: 14px 14px 14px 22px;
border-left: 15px solid #FF5722;
border-right: 1px solid #FF5722;
border-top: 1px solid #FF5722;
border-bottom: 1px solid #FF5722;
}
/* Code End - Code By www.onlylearns.com */
Heading Customization:
- Change Color : #FF5722;
- Font Size Change : 20px;
- Change Border Color : #FF5722;
- जरुरत के अनुसार .post-body में h3 को h2, h3, h4 से Replace कर सकते है.
इस प्रकार आप Blogger में h2, h3, h4 का Style change कर सकते है. अगर आप Code में थोड़ा बहुत बदलाव करना चाहते है बहुत ही आसानी से कर सकते हो.
Conclusion: आशा करता हूँ आपने सही तरीके से अपने Blogger Blog में Stylish Headings Set कर दी होगी. अब आप अच्छे से सीख भी गए होंगे Blog में Stylish Headings कैसे लगाए. अगर आपको कुछ समझ नहीं आया हो तो Comment करके पूछ सकते हो.
जानकारी अच्छी लगी तो एक Share तो बनता है भाई. धन्यवाद




This is great. Mai pichle 2 din se aisa kuch style search kar rehe the. Mile the lekin kaam nehi kar rehe the.. Finally I got it from Your site. Thank You so much.
जानकार अच्छा लगा की हमारी वेबसाइट से आपको सहायता मिली